ショップ総合ページに表示させるスライダーの設定を行えます。
スライダーは、PC用とSP(スマートフォン)用でそれぞれ設定することができます。
多くのスライダーを設定し過ぎますと、ページの読み込みに時間が掛かりアクセシビリティに悪影響を及ぼします。(推奨イメージ数:3~5)
ご注意
「スライダーの設定PC」画面の設定のみ行っている場合、SP表示時にもPC用の画像が表示されます。
また、「スライダーの設定SP」画面の設定のみ行っている場合、PC表示時にもSP用の画像が表示されます。
PCとSPでは画像の推奨サイズが異なり、見え方に差異が生まれる可能性がございますので、それぞれの設定画面にて設定していただくことを推奨しております。
詳細は、スライダーの仕様のマニュアルをご確認ください。
◆マニュアル動画
◆操作画面
PC:スライダーの設定PC
SP:スライダーの設定SP
CMSメニューからの確認方法
PC:ホーム機能>総合ページ作成・編集>スライダーの設定PC
SP:ホーム機能>総合ページ作成・編集>スライダーの設定SP
◆掲載イメージ
スライダーの設定PC
スライダーの設定SP
◆画像サイズ・形式について
スライダーの設定PC
画像推奨サイズ:【横幅:1920px】 【縦:809px】以上
登録可能ファイル形式:.jpg
容量制限:合計10MB、5枚以下(※1回のアップロードにおける合計)
スライダーの設定SP
画像推奨サイズ:【横幅:828px】 【縦:1135px】以上
登録可能ファイル形式:.jpg
容量制限:合計10MB、5枚以下(※1回のアップロードにおける合計)
◆画像を登録する
①「イメージギャラリーのライブラリー」項目の【画像をアップロード】ボタンをクリックし、ツクツク!!!CMS管理画面に画像の登録を行ってください。

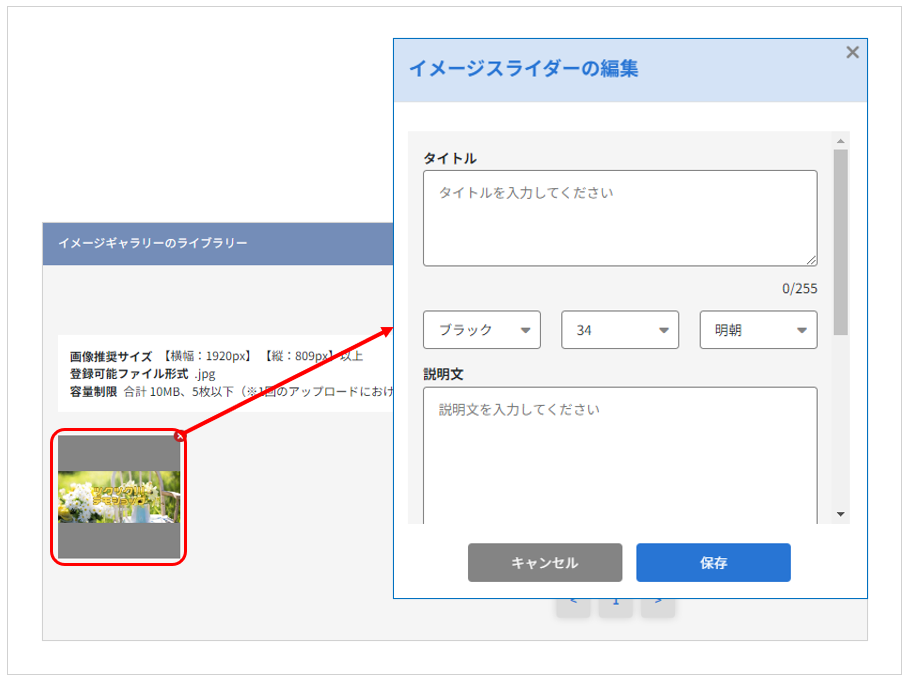
②スライダー画像が、「イメージスライダーのライブラリー」項目に追加されます。
画像をクリックするとイメージの編集画面が表示されますので、入力・選択後【保存】ボタンをクリックしてください。
※設定は任意です。登録をしない場合は、そのまま【保存する】ボタンをクリックしてください。
※画像掲載後は公開先のページにて画像が正しく表示されない場合がございます。
詳細は、◆画像掲載の注意点をご確認ください。

| タイトル | ①タイトルを入力してください。 最大:255文字 推奨: PC 10~26文字程度 SP 10~20文字程度 ②プルダウンメニューから、文字色・サイズ・書体を選択してください。 サイズ 書体 |
| 説明文 | ①説明文を入力してください。 最大:255文字 推奨:PC/SP 30~100文字程度 ②プルダウンメニューから、文字色・サイズ・書体を選択してください。 サイズ 書体 |
| フィルター | フィルターの透過率を0%~90%から選択してください。 数字が大きいほど、フィルターの色が濃くなります。 |
| リンク | スライダー画像にリンクの設定を行えます。 設定した場合、画像をクリックすると設定したページに遷移させることができます。 ※リンクは、ツクツク!!!サイト内のURLのみ設定可能です。 プルダウンメニューからモジュールを選択し「○○.tsuku2.jp/」以降のURLを入力してください。 選択肢 |
タイトル・説明文の色の見本について

◆画像を編集する
画像は、まとめて編集、個別で編集の2通り編集方法がございます。
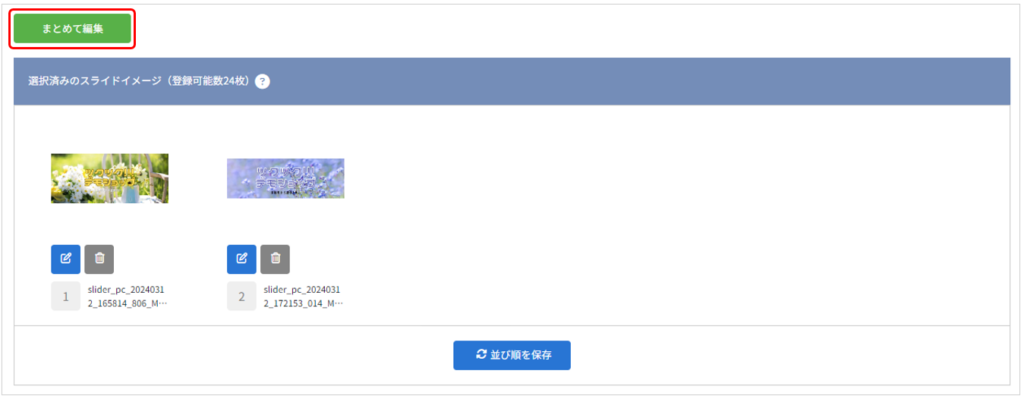
〇まとめて編集する
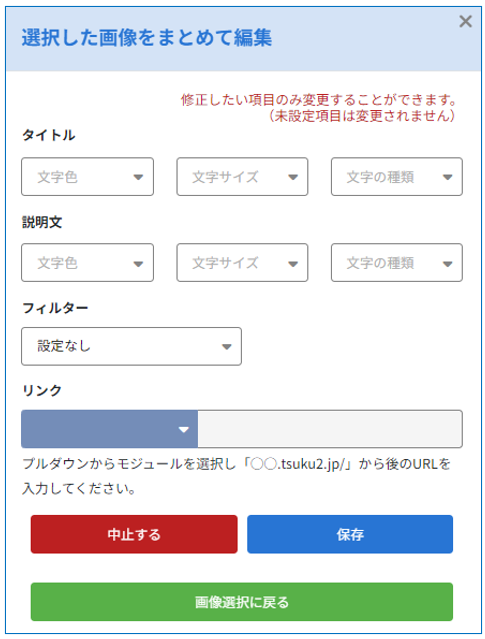
文字色、サイズ、書体、フィルター、リンクの編集を行えます。
①【まとめて編集】ボタンをクリックしてください。

②クリック後、【まとめて編集】ボタンが【編集対象を選択してください】ボタンに切り替わり、現在スライダーに設定されている画像がグレーに覆われます。

③編集する画像をクリックし、選択してください。選択すると「選択中」と表示されます。
選択が完了したら【編集する】ボタンをクリックしてください。

④編集画面が表示されますので内容を変更後【保存する】ボタンをクリックし、保存を実行してください。
※全ての項目は空欄となっており、元々設定していた内容は反映されていません。
修正する項目だけ変更してください。修正しない項目は空欄のままとしてください。
編集を中止する場合 【中止する】ボタンをクリックしてください。
画像選択に戻る場合 【画像選択に戻る】ボタンをクリックしてください。

〇個別で編集する
選択済みのスライダー画像下の【編集】アイコンをクリックしてください。
イメージスライダーの編集画面が表示されますので、内容を変更後【保存】ボタンをクリックし、保存を実行してください。

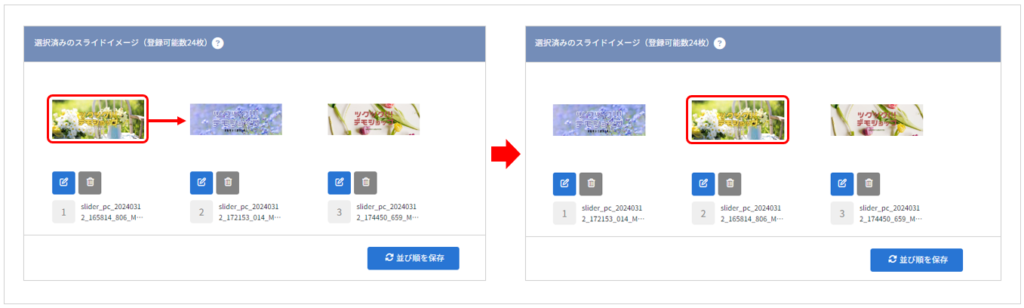
◆並び順を変更する
「選択済みのスライドイメージ」項目の画像をドラッグ&ドロップで変更したい位置へ移動させてください。
変更後、【並び順を保存】ボタンをクリックし、保存を実行してください。

◆プレビュー確認する
画面上部にある【プレビュー】ボタンをクリックすると、設定内容が反映された加盟店様のプレビューページを確認することができます。
※URLはプレビュー専用となります。宣伝用に利用しないようご注意ください。

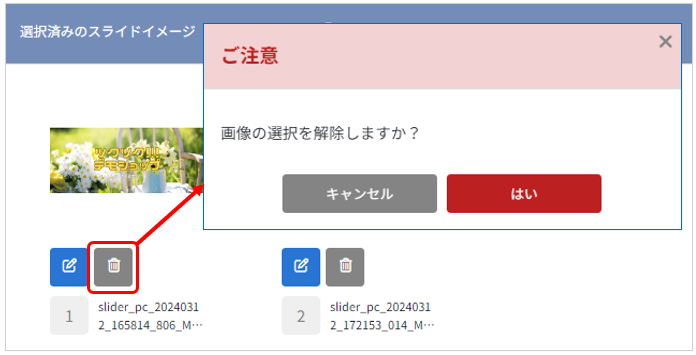
◆画像を選択解除する
①「選択済みのスライドイメージ」項目の画像下の【ゴミ箱】アイコンをクリックしてください。
②選択解除の確認画面が表示されます。【はい】ボタンをクリックすると、保存が実行されます。
※別の画像や、ツクツク!!!CMS管理画面に登録されている画像を選択する場合は、◆画像を登録する項目の手順に沿って操作を行ってください。

◆画像を削除する
※ツクツク!!!CMS管理画面から画像データを削除することを指します。
※削除した画像は復元ができませんのでご注意くださいませ。
削除する画像の「×」をクリックすると削除確認画面が表示されますので、【はい】ボタンをクリックしてください。
削除が実行されます。