オリジナルHTML機能についてご説明いたします。
オリジナルHTMLには、「PC向け」、「モバイル向け」の2種類ございます。
「モバイル向け」のみアドオン機能となりますので、アドオン「HTMLエリア・モバイル対応」のご契約が必要となります。
◆マニュアル動画
◆操作画面
CMSメニューからの確認方法
ホーム機能>総合ページ作成・編集>オリジナルHTMLの編集
アドオン>アドオン一覧>オリジナルHTMLの編集
◆オリジナルHTMLとは
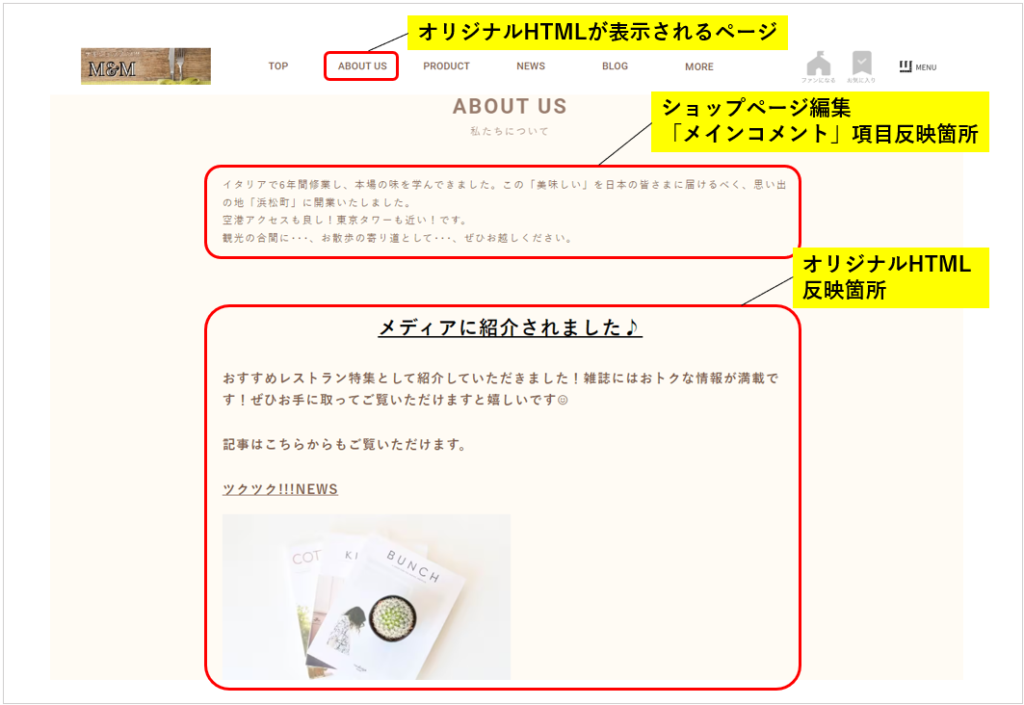
ショップページに「オリジナルHTML」を表示させることができる機能です。
加盟店様にて配列や装飾を決めることができます。
ユーザー様へお伝えしたい内容を加盟店様の色を添えて表示させることができます。
専門知識がなくても、HTML専用エディター内ではWordのファイルを操作する感覚で、オリジナルHTMLの内容を登録することが可能です。
ご注意
「PC向け」で登録したオリジナルHTMLはモバイル端末では表示されません。
「モバイル向け」で登録したオリジナルHTMLはPC端末では表示されません。
◆作成したHTMLが表示されるページ
①ショップ総合ページ内「ABOUT US わたし達について」画面
URL:https://home.tsuku2.jp/aboutUs.php?scd=ショップ番号

②ツクツク!!!通販 ショップページ下部
URL:https://ec.tsuku2.jp/shop/ショップ番号
◆HTMLエディター使用上の注意点
- HTMLエディターは【InternetExplorer】に一部対応しておりません。(画像貼り付け部分)恐れ入りますが、【Google Chrome】等のブラウザにてご使用ください。
- スタイルシート(CSS)を記述しても正常に反映しない場合があります。
- JavaScriptの記述は閲覧者にとって予期せぬ動作を引き起こす可能性があるため禁止とさせていただきます。
- 外部サイトの画像、動画などを表示させる場合、必ず「https」から始まるパスで編集してください。
- YouTubeのPV動画を貼り付ける場合、必ず「プライバシー強化モードを有効にする」にチェックを入れてから埋め込みコードをコピーしてください。
- ショップページのHTML表示エリアの横幅は最大790pxです。横幅が790pxを超えた画像や映像を挿入するとショップページのレイアウトが崩れることがあります。
- HTMLエディターで編集したコンテンツはスマートフォンページには表示されません。
スマートフォン用のページを作成される場合はアドオン「HTMLエリア・モバイル対応」をご利用ください。 - 誤ったHTMLを記述するとページが表示されない場合があります。
- 作成中24分以上経過いたしますと、セッションの有効期限切れによって作成データが消えてしまう可能性がございます。そのため、作成時は都度保存を行っていただきますようお願いします。
◆オリジナルHTMLを登録する(PC向け)
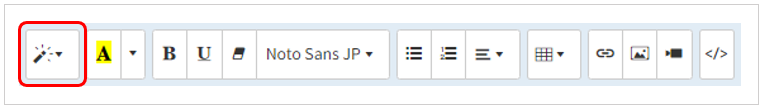
HTML専用エディター内で、表示内容の登録を行ってください。
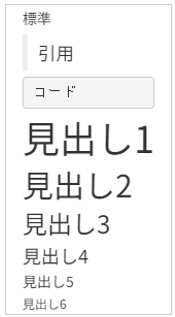
スタイル

テキストにスタイルを設定することができます。
プルダウンメニューに記載されているスタイルが装飾の見え方のイメージとなります。

現在の色

テキストの背景色・文字色を設定することができます。
【▼】マークをクリックすると、背景色・文字色選択画面が表示されます。
【Select】をクリックすると、RGBでの色指定を行うことができます。

太字

テキストに太字の設定をすることができます。
下線

テキストに下線を追加することができます。
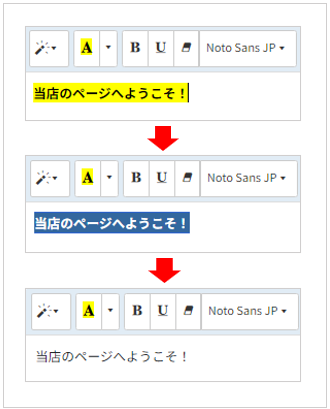
クリア

設定した装飾をクリアすることができます。
追加した装飾部分を選択して【消しゴム】アイコンをクリックすると装飾がクリアされます。

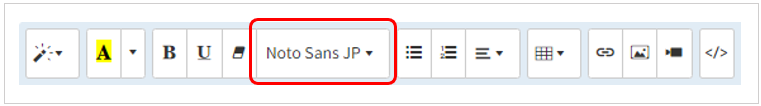
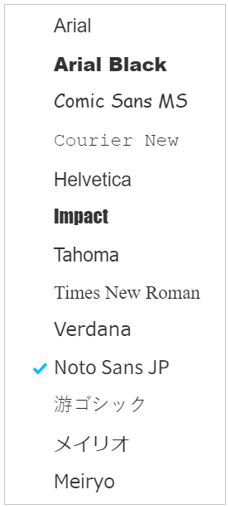
フォント

テキストにフォントを設定することができます。
プルダウンメニーからフォントを選択してください。

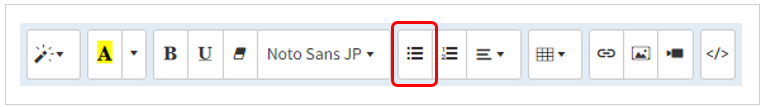
通常リスト

下記のようにリスト表示の設定をすることができます。
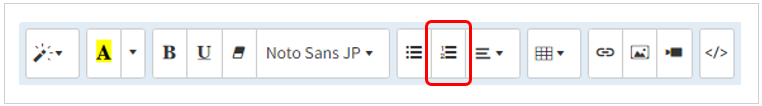
番号リスト

下記のようにリスト表示の設定をすることができます。
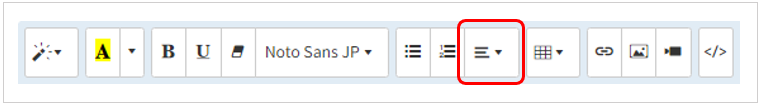
文章

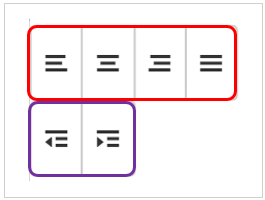
テキストの位置を設定することができます。
赤枠:左寄せ、中央寄せ、右寄せ、均等割付
紫枠:字上げ、字下げ

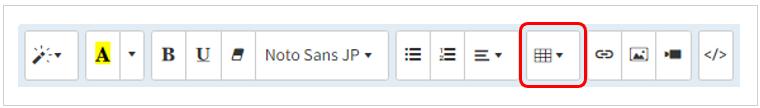
テーブル

テーブル(表)を追加することができます。
追加したいテーブルの範囲までマウスを動かし、クリックしてください。

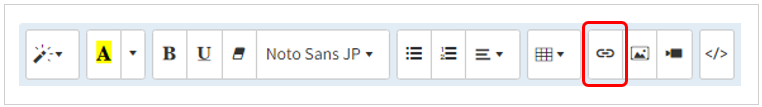
リンク

テキストにリンクを設定することができます。
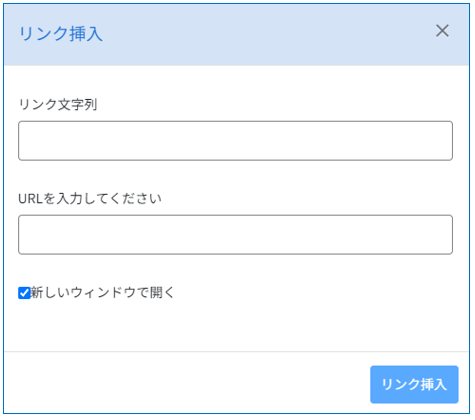
クリックすると、リンク設定画面が表示されます。
「新しいウィンドウで開く」にチェックを入れると新しいタブでページが表示されます。

「新しいウィンドウで開く」にチェックを入れた場合、リンクをクリックした際に別ウィンドウで画面を開くことができます。
設定しない場合、リンクをクリックした際に閲覧中のウィンドウで画面が開きます。
イメージ ※ツクツク!!!ホームに遷移します。
新しいウィンドウで開く動き
閲覧中のウィンドウで開く動き
画像

画像を挿入することができます。
クリックすると、画像挿入画面が表示されますので、ファイルを選択、またはURLを入力してください。

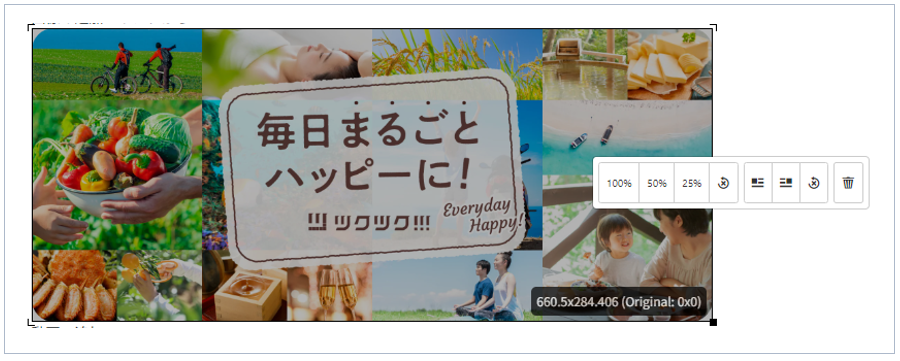
画像挿入後、画像をクリックすると表示サイズの変更、右寄せ・左寄せの変更や削除を行うことができます。

動画

動画を挿入することができます。
クリックすると、動画挿入画面が表示されますので、URLを入力してください。

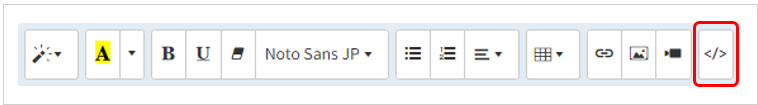
コード表示

クリックすると、HTMLを直接記述することができます。
入力が完了したら【保存】ボタンをクリックし、保存を実行してください。
※【保存】と同時にページが公開されます。
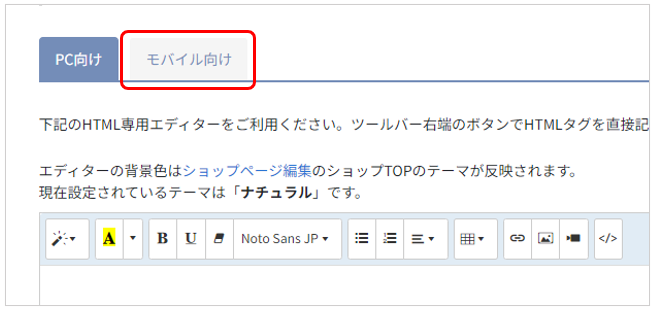
◆オリジナルHTMLを登録する(モバイル向け)
「PC向け」の横に表示されている「モバイル向け」タブをクリックしてください。

2023年7月1日以前に作成されたHTMLは「旧エディター」から「ブロックエディター」の切り替えが可能です。
画面右側の「ブロックエディター」と表示されているプルダウンメニューから選択し切り替えを行ってください。
※切り替え後、旧エディターに戻すことはできませんのでご注意くださいませ。
旧エディターは、「PC向け」と同様の操作となりますので、◆オリジナルHTMLを登録する(PC向け)項目をご確認ください。

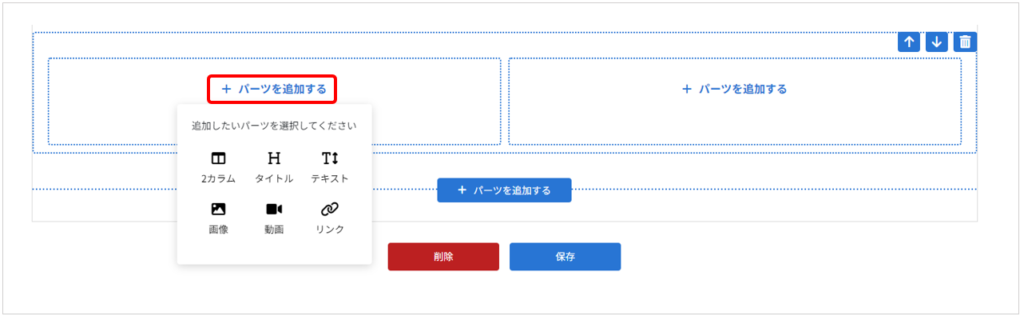
〇パーツの追加
【+パーツを追加する】ボタンをクリックするとパーツ一覧が表示されますので、追加するパーツをクリックしてください。
パーツの枠が追加されます。

2カラム
「左側に画像、右側にテキスト」のように1つの行で2つの要素を配置できるレイアウトです。
例)左側に画像、右側にテキストを設定した場合
操作方法
「2カラム」のレイアウトが追加されますので「パーツを追加」をクリックし、追加するパーツを選択してください。
※2カラムを選択することはできません。
各パーツの設定方法は、下記の「タイトル」項目以降をご確認ください。

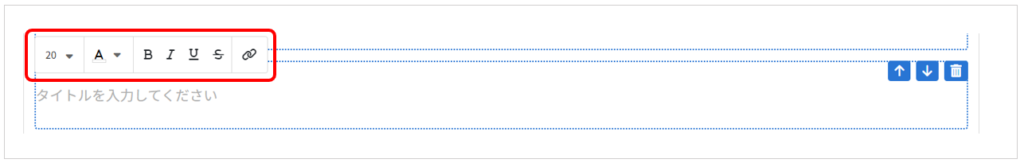
タイトル
タイトルを追加します。文字に装飾を行うことができます。
【文字サイズ、色、太字、斜め、取り消し線、リンクの追加】
操作方法
「タイトルを入力してください」と表示されている箇所をクリックすると、入力可能エリアが表示されますので、入力を行ってください。
文字の装飾を設定し、文字を入力、または文字を入力して、文字の装飾を指定することができます。
編集を行う場合は、追加したパーツ部分をクリックすると、入力可能な状態となります。

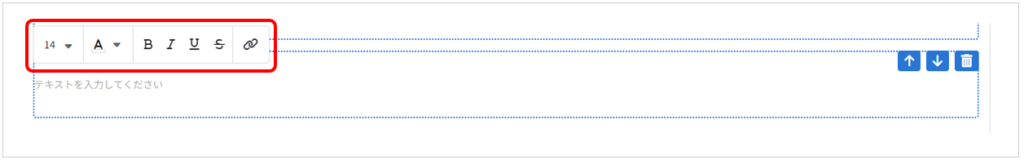
テキスト
テキスト(本文)を追加します。文字に装飾を行うことができます。
【文字サイズ、色、太字、斜め、取り消し線、リンクの追加】
操作方法
「テキストを入力してください」と表示されている箇所をクリックすると、入力可能エリアが表示されますので、入力を行ってください。
文字の装飾を設定し、文字を入力、または文字を入力して、文字の装飾を指定することができます。
編集を行う場合は、追加したパーツ部分をクリックすると、入力可能な状態となります。

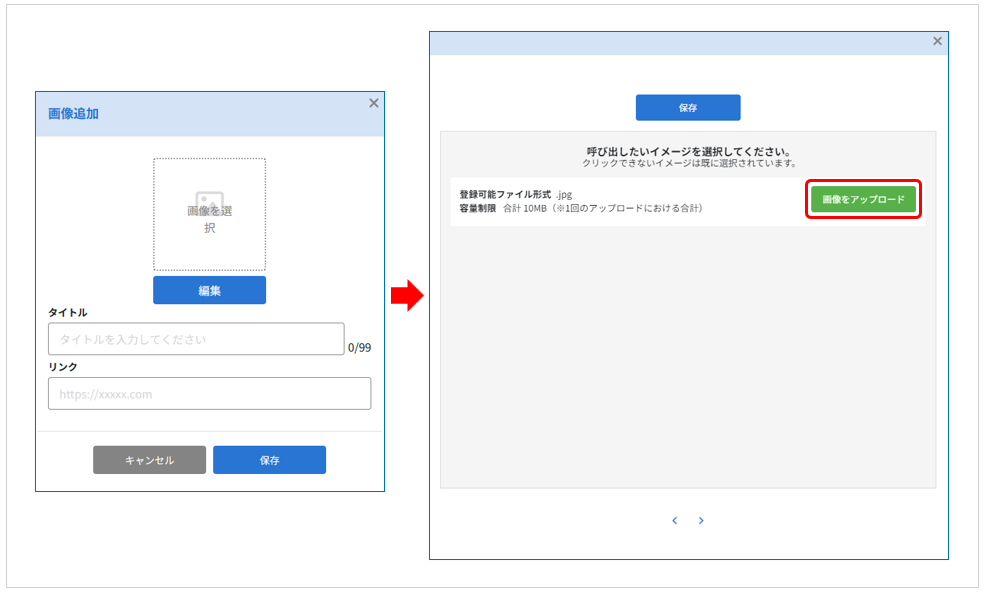
画像
画像を追加します。画像には、タイトル・リンクを追加することができます。(タイトル 最大:99文字)
操作方法
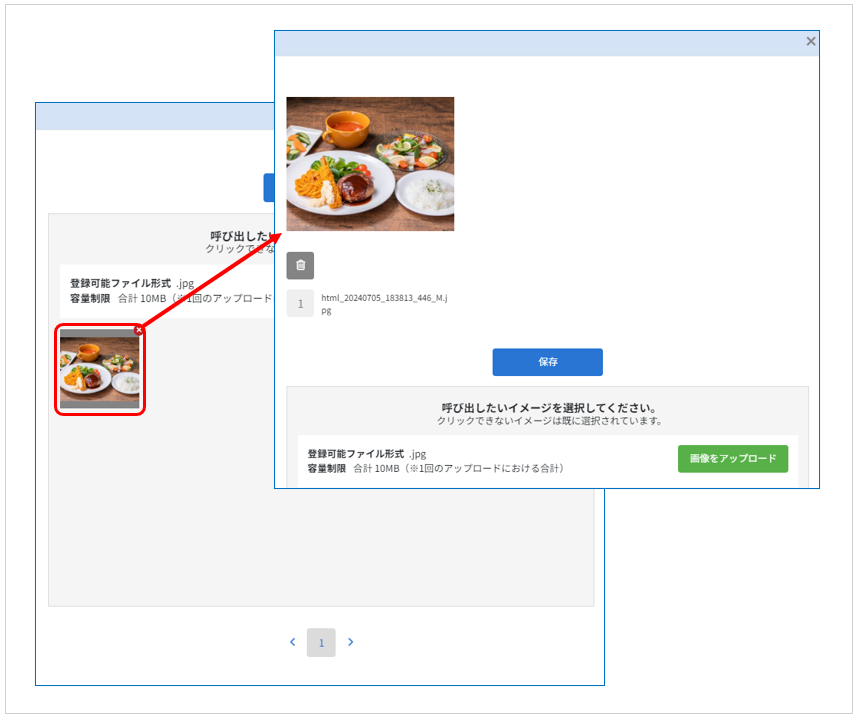
①パーツ選択画面の【画像】アイコンをクリックすると、画像追加画面が表示されます。
【編集】ボタンをクリックすると、画像選択画面が表示されますので、【画像アップロード】ボタンをクリックし、ツクツク!!!CMS管理画面に画像の登録を行ってください。

②アップロードした画像が、画像選択画面の下部に追加されます。
画像をクリックし、画面上部に追加された後【保存】ボタンをクリックし、保存を実行してください。

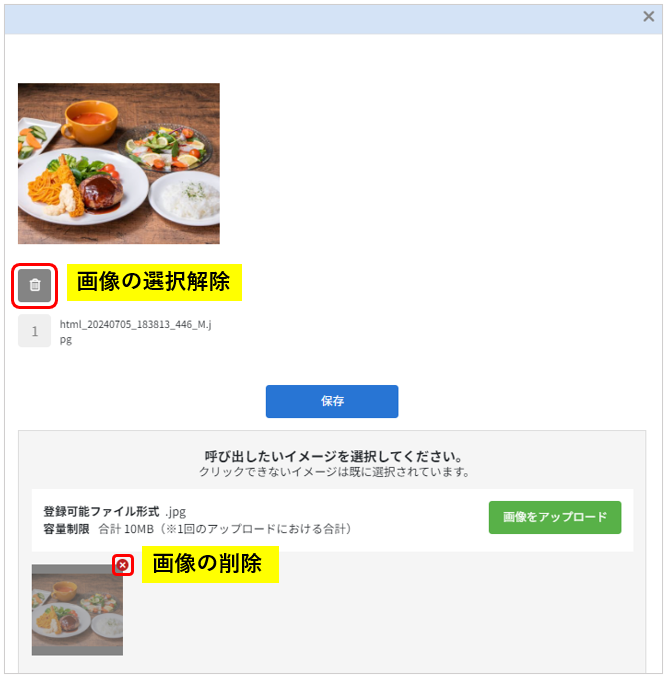
画像の選択解除・削除
画像を選択解除する場合:選択画像下の【ゴミ箱】アイコンをクリックし、【保存】ボタンをクリックしてください。
画像を削除する場合:アップロード済み画像の右上の【×】ボタンをクリックしてください。
※ツクツク!!!CMS管理画面から画像データを削除することを指します。
※削除した画像は復元ができませんのでご注意くださいませ。

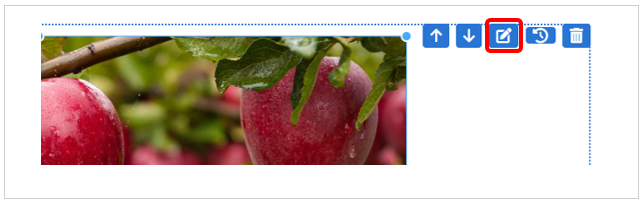
編集する場合
右上の【編集】アイコンをクリックしてください。
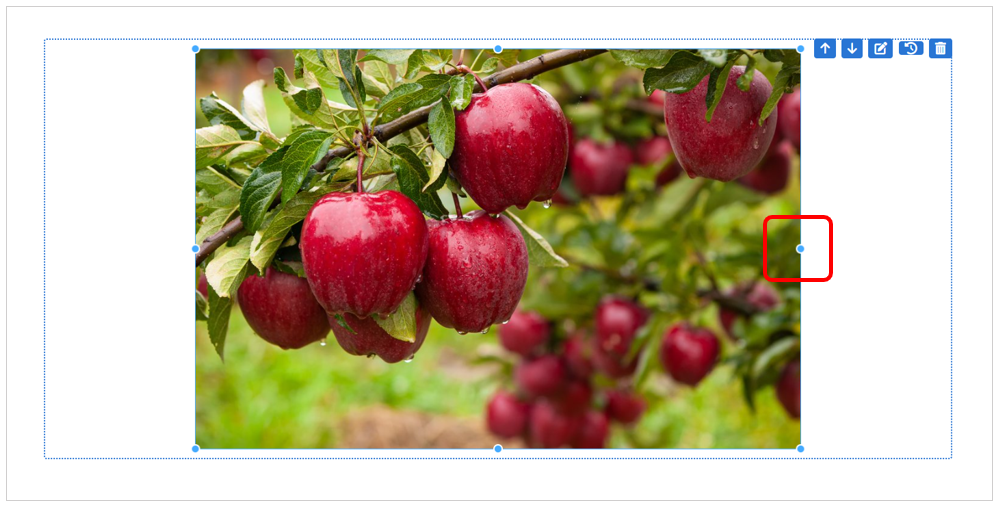
表示サイズを変更する場合
画像がすると画像の周りに「●」が表示されますので、ドラッグ&ドロップでサイズを変更してください。
動画
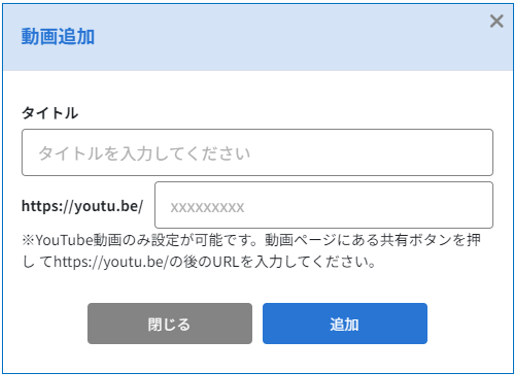
YouTube動画を追加することができます。
操作方法
「動画追加」項目が表示されますので、タイトルと「https://youtu.be/」以降のURLを入力し、【追加】ボタンをクリックしてください。

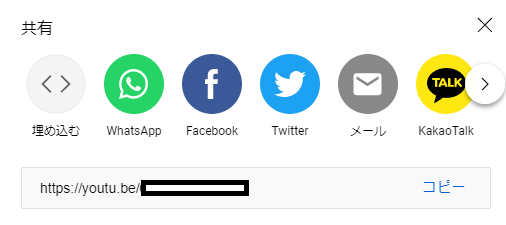
YouTube動画URLの確認方法について
①YouTube動画ページ内の「共有」ボタンをクリックしてください。

②URLが表示されるので、https://youtu.be/の後のURLをコピーしてください。

URLが下記のような場合、赤字部分をコピーして入力してください。
https://www.youtube.com/live/XXXXXXXXXXX?feature=share
ブラウザのURL部分に表示される一番最後の文字列も同じ文字列です。併せてご確認ください。
https://www.youtube.com/watch?v=XXXXXXXXXXX
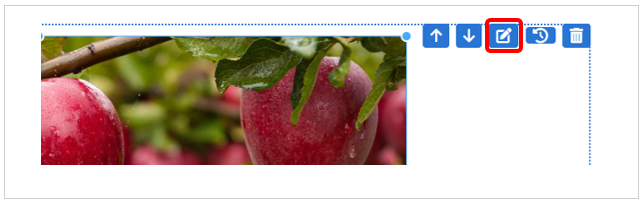
編集する場合
右上の【編集】アイコンをクリックしてください。
表示サイズを変更する場合
動画の上でクリックし、ドラッグして表示サイズを変更してください。
リンク
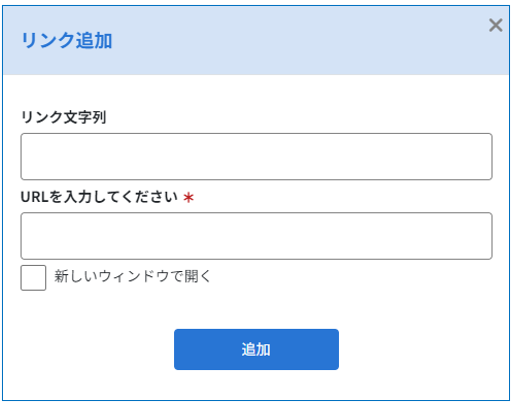
リンクを追加することができます。
操作方法
「リンク追加」画面が表示されますので、リンク文字列・URLを入力してください。
※リンク文字列は任意項目です。
設定すると、設定した文字にリンクが追加されます。
未設定の場合は、入力したURLがそのまま表示されます。

「新しいウィンドウで開く」にチェックを入れた場合、リンクをクリックした際に別ウィンドウで画面を開くことができます。
設定しない場合、リンクをクリックした際に閲覧中のウィンドウで画面が開きます。
イメージ ※ツクツク!!!ホームに遷移します。
新しいウィンドウで開く動き
閲覧中のウィンドウで開く動き
編集する場合は、追加したリンク部分をクリックすると、リンク追加画面が表示されます。
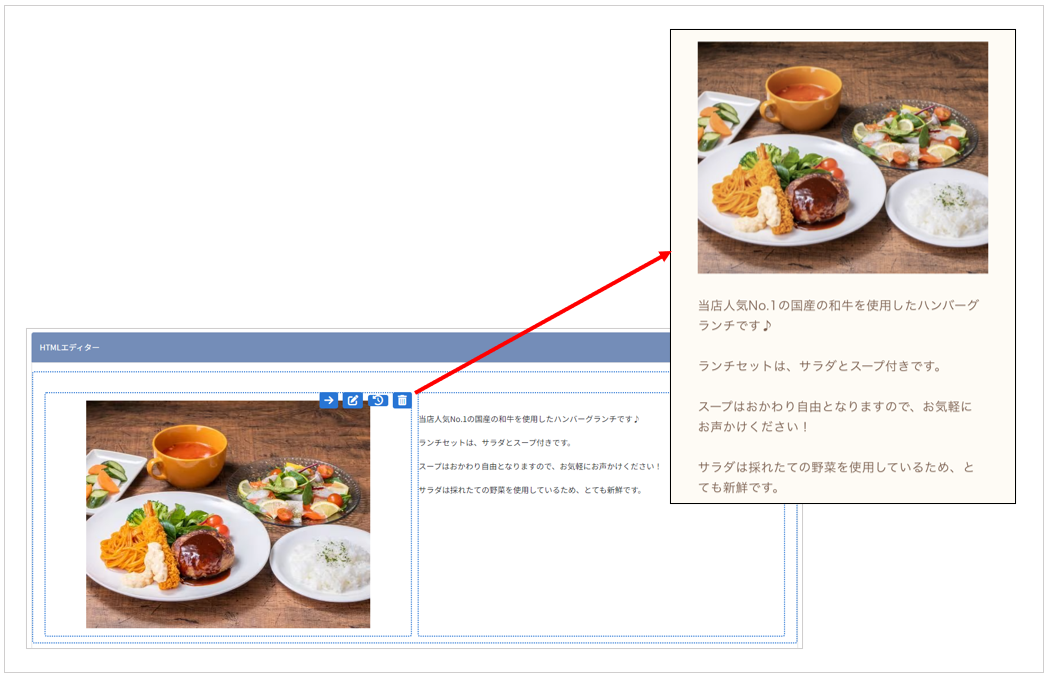
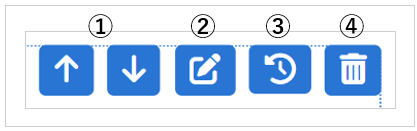
◆エディター内のアイコンについて

| ①【↑】【↓】アイコン | エディター内のパーツを移動させることができます。 |
| ②【編集】アイコン | 動画・画像を編集することができます。 |
| ③【時計】アイコン | 操作を元に戻すことができます。 |
| ④【ゴミ箱】アイコン | パーツを削除することができます。 |
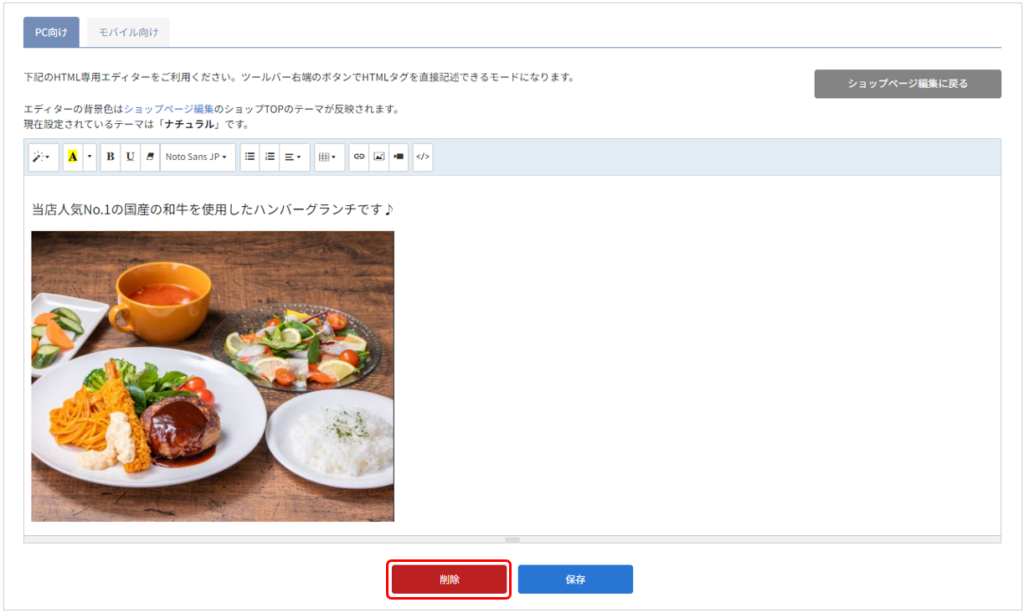
◆オリジナルHTMLを削除する
※削除したデータは復元できませんのでご注意くださいませ。
①HTML専用エディター下の【削除】ボタンをクリックしてください。

②削除確認画面が表示されますので、【削除】ボタンをクリックし、削除を実行してください。
HTML専用エディター内が初期値(何も登録されてない状態)に戻ります。